
Background
Problem
One of our main drivers is appointment bookings, so we are constantly running different A/B tests on our booking funnel to find the best formula for success.
Through analysis of our current flow, our product manager made an assumption that people are not booking appointments through the app because it is confusing and/or they don’t find what they need easily enough.
Solution
To make booking an appointment as easy as possible, I created a redesign which makes searching for and adding an appointment reason much easier.
Company
Felmo, Mobile Veterinarian
Felmo is a mobile vet, meaning we offer various veterinary services conveniently and stress-free at customers’ homes. With the free native app, you can easily keep track of appointments, medical findings, medications & reminders, while also using it as an educational tool to learn how to best keep your pet healthy in between vet visits.
Role (Full time Senior Product Designer)
- Concept & Research
- UX Design
- UI Design

Understanding the Problem
Users don’t book an appointment because they don’t realise what we offer.
1.
What Do We Offer?
- When talking to both our customers and potential users, we found out that a lot of people do not know that most vet services can be carried out at home.
- We lack transparency around the services we offer, and especially on this booking screen, we miss the opportunity to educate what is possible to do at home vs. in a clinic.
2.
Selecting a Reason
- When selecting an appointment reason, users need to click on the field and a keyboard opens up. The keyboard covers the majority of reasons, only leaving 2 or less visible.
- Because of this, people end up not adding an appointment reason, or worse, drop off since they don’t know if we offer what they need.
3.
Book Multiple Animals
- According to the heatmaps and inquiries to customer service, we learned that people do not realise they can book an appointment for multiple animals.
- One of our USPs is that we can treat multiple animals stress-free at once, so this should be made more clear.
Hypothesis
By altering the UI of the booking funnel in-app to make it more clear that users can book for multiple animals, highlighting the different services we offer, and optimizing the search function, we can increase appointment bookings.
The Process
Look at other appointment booking apps for best practices and inspiration.
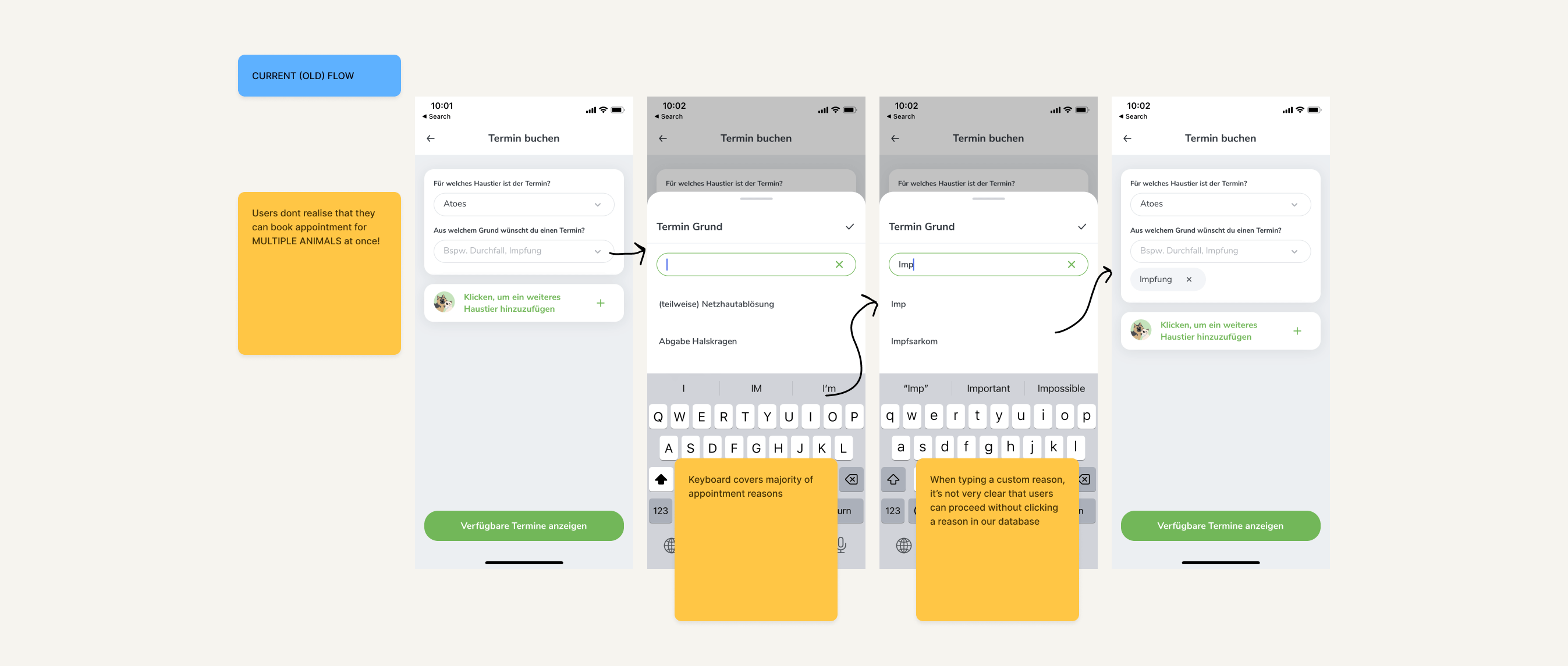
Competitor Analysis
There are not many vet-booking apps on the market in Berlin, so instead, I looked at appointment booking apps for people.
Doctolib, teledoc, kry, and aviMedical were some that stood out.
What They Do Well
- Before selecting an appointment, some apps ask you to select a symptom or reason from a list. It was especially easy if they had an image next to it that was relatable (ie. cough).
Added Benefit
By showing the different symptoms or reason on a list, there is an added benefit that you are educated on what is possible at the clinic and what is not.

Wireframes brought me closer to a final solution.
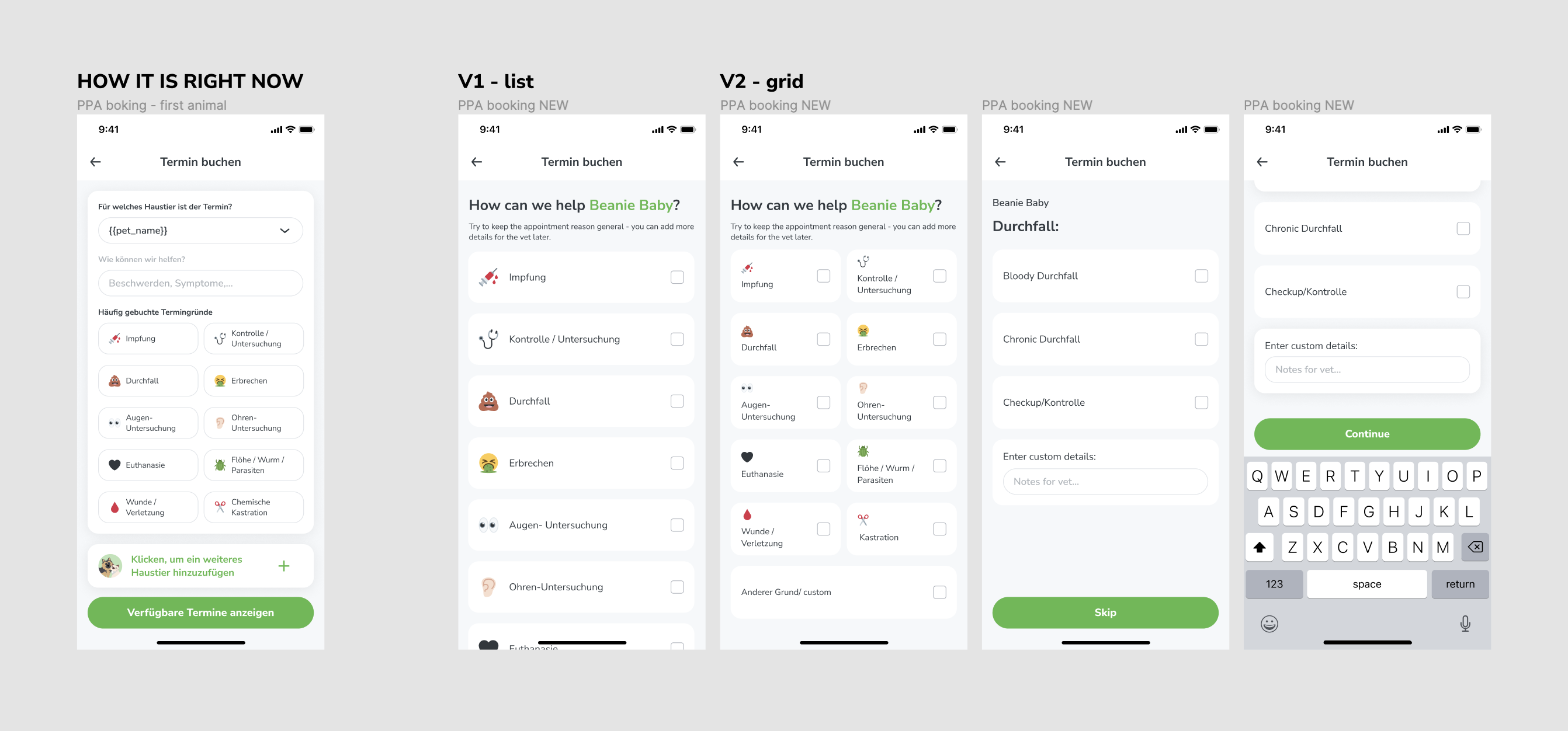
Design Iterations
- I roughly sketched out some wireframes, which informed my design decisions on how to sort content in the flow.
- In figma, I created different ui versions of lists and tested them with people around the office.

Solution
1. Selecting Multiple Animals
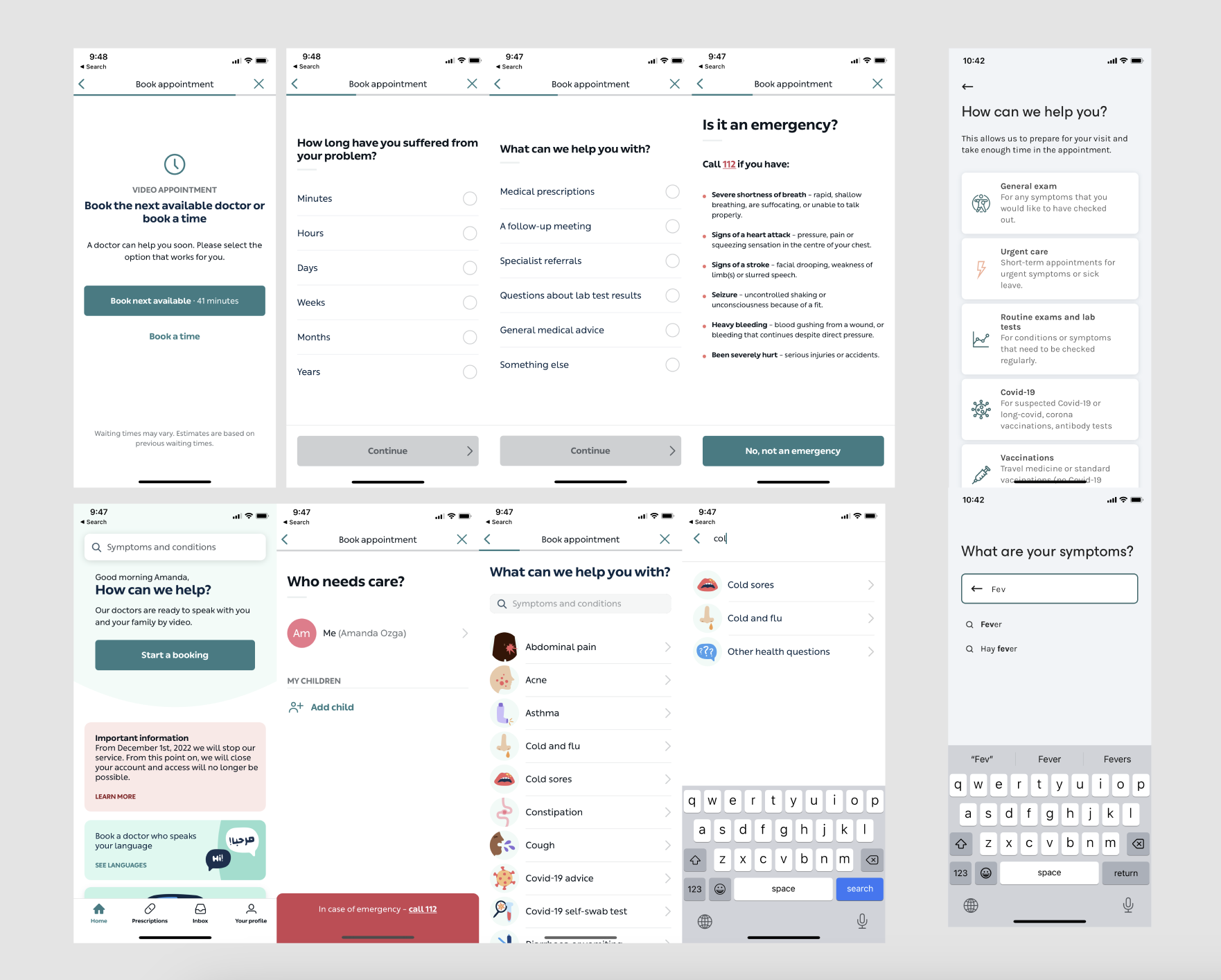
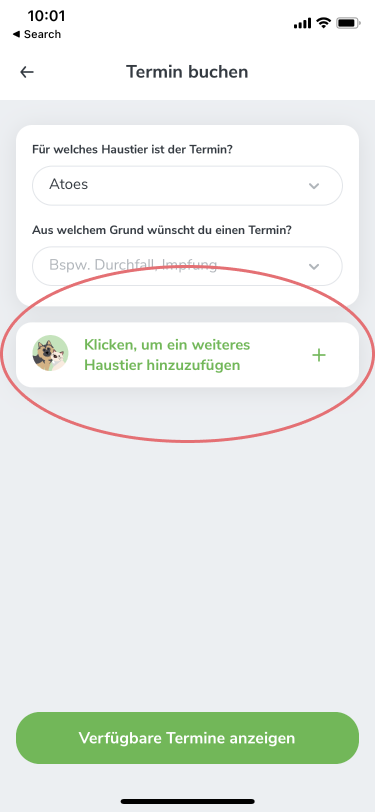
Old (Control)

Problem
Users find it confusing when trying to book an appointment for multiple animals.
My hypothesis is that this is because there are so many pieces of information on this page which overwhelms the user, so they easily miss or skim over the action to add another animal.
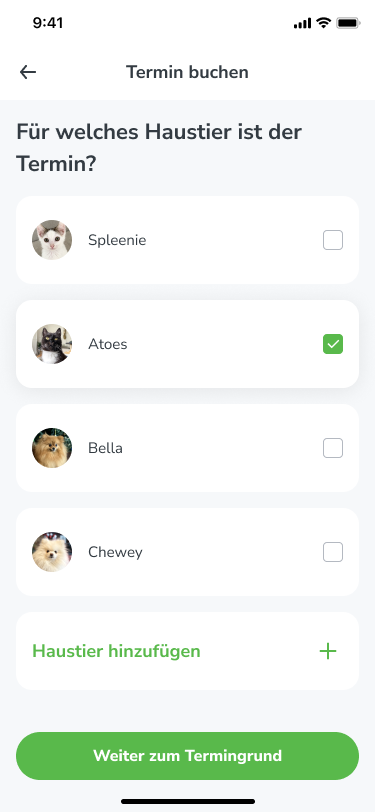
Redesign

Solution
The user already might have animals added on their profile, so my idea is to rather show a list of their pets and ask which of the pets they want to treat. This solution would also reduce clutter and cognitive load because it means detaching the ‘appointment reason’ section from the ‘select animal’ selection.
2. Adding an Appointment Reason
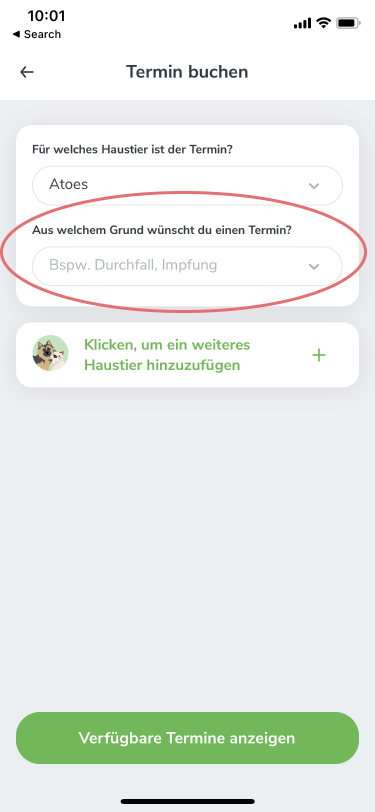
Old (Control)

Problem
The field for adding an appointment reason is nested between clumps of information, which makes it easy to miss. The design of this field does not indicate to the user that they are able to add multiple reasons, so users might think that they are not able to book an appointment with us. Finally, by not showing a list of reasons already, they might not know what services we offer.
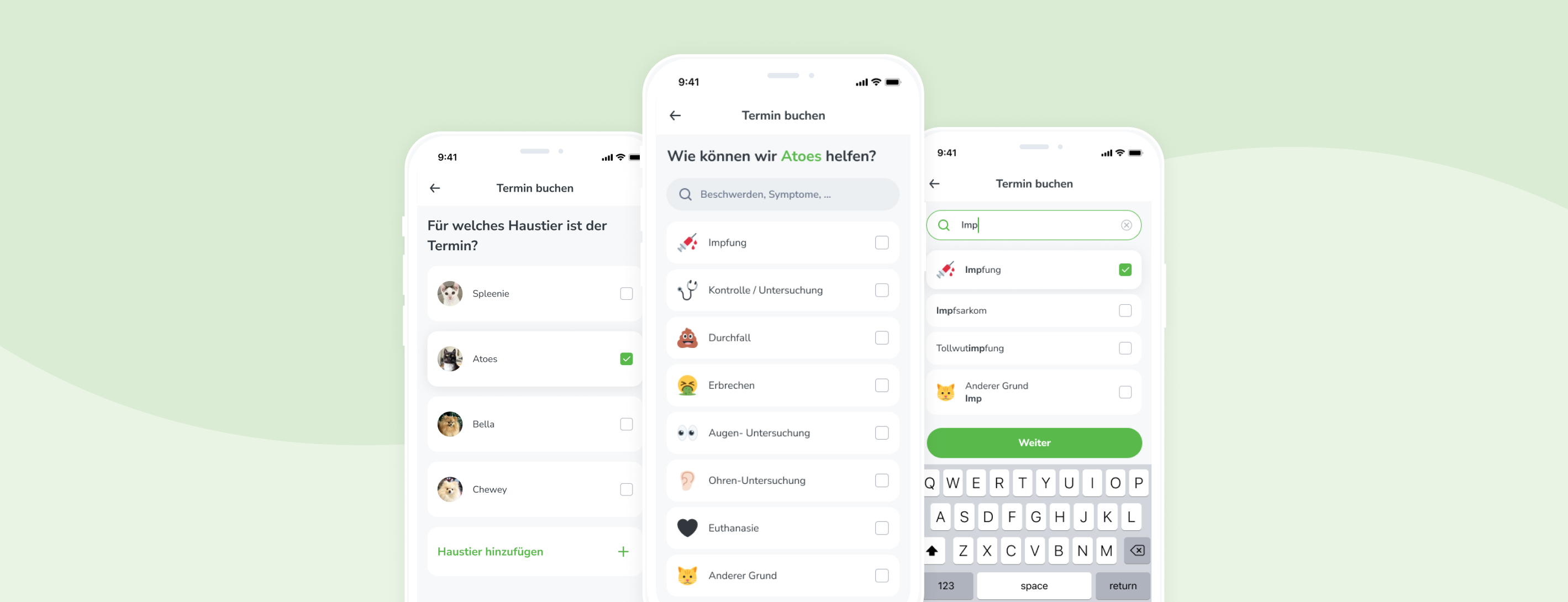
Redesign

Solution
In this new version, when a user has added their animal(s), they then select the reasons per animal. We show them the most popular 7 reasons and a special custom field.
For us, having structured data is extremely beneficial for appointment planning and structuring driving times, which is why I put the emphasis on suggested reasons rather than letting the user type in just free text. However, sometimes the user does NEED to write free text, so they can do so when clicking on ‘another reason’.
3. Search Query & Custom Reason
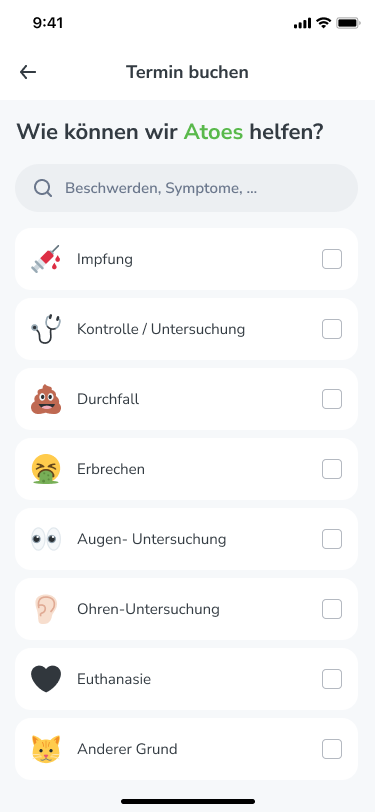
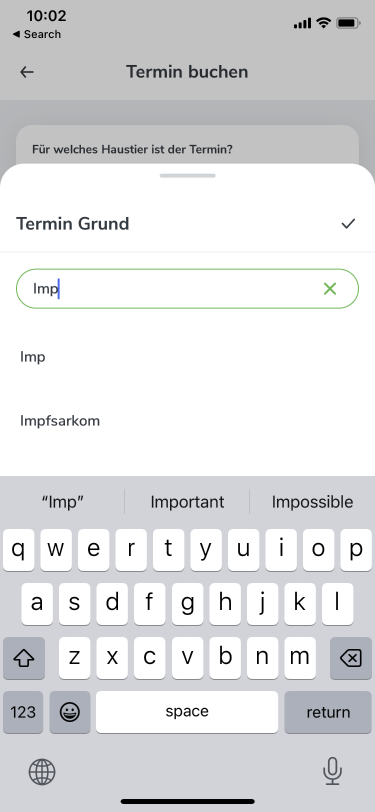
Old (Control)

Problem
The current search function works fine, but I believe its problematic that only 1-2 results can be shown at a time. Another issue is that the ‘custom’ field (here depicted as Imp) does not initially look clear and clickable,
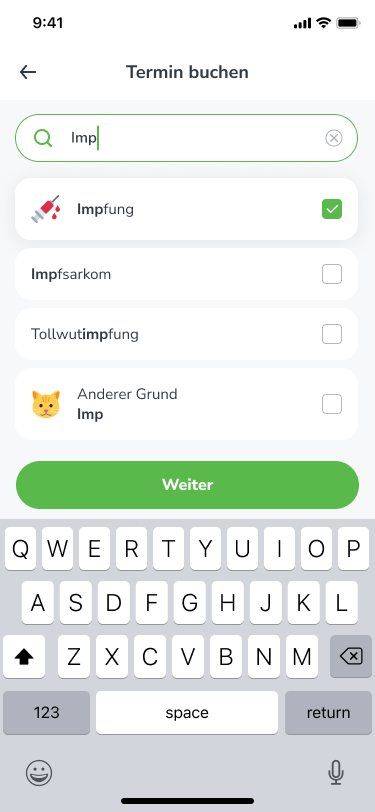
Redesign

Solution
We decided to redesign the search function in hopes that it results in faster and easier searches. Users can start typing in their query and we display different reasons and symptoms from our DB.
When the user want’s to enter “free text”, it appears in the custom field. Finally, we made it possible to multi-select options.
Conclusion & Learnings
More appointment bookings for new customers!
According to the results of the AB test, this new design resulted in more appointment bookings for first-time customers by 11%. For existing customers, there is only a 5% increase. That’s a combined improvement of about 20%!
Finally, we see a substantial increase of bookings including multiple animals… more investigation is required to determine if this resulted in fewer appointments or if people just realised they could book for multiple at once.
Overall, we are very happy with this outcome!